ເມື່ອເຂົ້າສູ່ໂລກຂອງການອອກແບບ, ມີ 'ບົດຮຽນທ່ອງຂຶ້ນໃຈ' ທີ່ມືໃໝ່ຕ້ອງກໍາໃຫ້ໄດ້. ຈາກນັ້ນ, ພວກເຮົາສາມາດປະສານງານອົງປະກອບສ່ວນບຸກຄົນໄດ້ຢ່າງມີປະສິດທິພາບເຊັ່ນ: typography, ຮູບແບບ, ຮູບພາບ, ແລະອື່ນໆ ... ແລະ ສ້າງຜະລິດຕະພັນທີ່ສົມບູນແບບ ແລະ ສວຍງາມ. . LaosICT ຂໍແນະນໍາ 7 ຫຼັກການ ເຊັ່ນ:
Emphasis (ການເນັ້ນໜັກ)

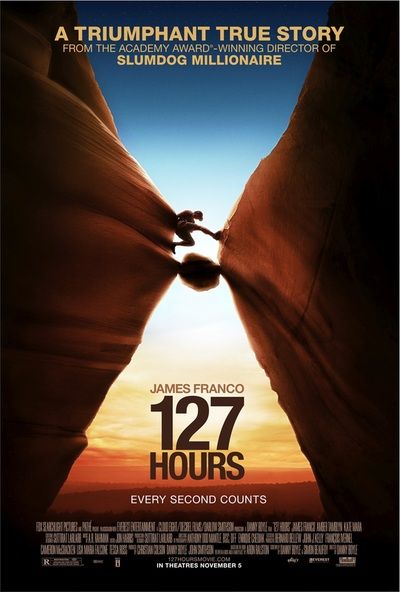
ເມື່ອສ້າງແນວຄວາມຄິດສ້າງສັນ, ການເລືອກຈຸດເດັ່ນໃນການອອກແບບແມ່ນຫຼັກການ 'ນໍາພາ' . ໃຫ້ຄິດກ່ຽວກັບຈຸດປະສົງສຸດທ້າຍຂອງເຮົາ, ກ່ຽວກັບການ ໃຫ້ສະຫມອງຈັດລະບຽບຂໍ້ມູນກ່ອນທີ່ຈະເລີ່ມຕົ້ນອອກແບບ. ຕົວຢ່າງ: ໃນປ້າຍ poster ວົງດົນຕີ, ຊື່ວົງ ແລະ ຊື່ລາຍການແມ່ນອົງປະກອບທີ່ຕ້ອງການ 'ສ່ອງປະກາຍ'. ໃນເວລານັ້ນ, ພວກເຮົາໄດ້ຄິດຫາວິທີການປະສົມສີ, ຂະຫນາດ, ຮູບພາບ, ແລະ ອື່ນໆເພື່ອເຮັດໃຫ້ຊື່ຂອງວົງດົນຕີນັ້ນເດັ່ນ.
ຄືກັບການຂຽນໂດຍບໍ່ມີໂຄງຮ່າງ, ຖ້າເຮົາເລີ່ມແຕ່ງຕົວໂດຍບໍ່ມີຄວາມຄິດທີ່ຊັດເຈນກ່ຽວກັບສິ່ງທີ່ພະຍາຍາມບົ່ງບອກ, ການອອກແບບຈະກາຍເປັນ 'ການໄຮ້ຄວາມໝາຍ' , ບໍ່ສອດຄ່ອງ ແລະ ບໍ່ສວຍງາມ.
Balance & Alignment (ຄວາມສົມດຸນ & ການຈັດຕໍາແໜ່ງ)

ທຸກໆອົງປະກອບໃນໂຄງອອກແບບມີ 'ນ້ໍາຫນັກ' ທີ່ສາມາດເບິ່ງເຫັນໄດ້. ນ້ໍາຫນັກອາດຈະມາຈາກສີ, ຂະຫນາດຫຼື ໂຄງສ້າງ. ຖ້າບໍ່ມີຄວາມສົມດຸນໃນອົງປະກອບ, layout ຈະຂາດຄວາມສວຍງາມ ແລະ ຂາດຄວາມກົມກຽວໂດຍລວມ.
ເພື່ອຊ່ວຍໃຫ້ການອອກແບບມີຄວາມກົມກຽວ, ເຮົາສາມາດນໍາໃຊ້ຮູບແບບການອອກແບບເຄິ່ງຄື (symmetrical design). ໃນທາງກົງກັນຂ້າມ, ການອອກແບບ asymmetrical ກັບອົງປະກອບທີ່ກົງກັນຂ້າມ (ຂະຫນາດໃຫຍ່ - ຂະຫນາດນ້ອຍ) ຍັງເປັນທາງເລືອກທີ່ຫນ້າສົນໃຈ. ເຖິງແມ່ນວ່າອັດຕາສ່ວນບໍ່ສະເຫມີກັນ, ແຕ່ອົງປະກອບເຫຼົ່ານັ້ນຍັງຮັກສາຄວາມສົມດູນ ແລະ ສ້າງຄວາມປະທັບໃຈຕໍ່ຜູ້ຊົມ.
Contrast (ກົງກັນຂ້າມກັນ, ຕັດກັນ)

Contrast ແມ່ນຖືກເຂົ້າໃຈວ່າຄວາມແຕກຕ່າງລະຫວ່າງສອງອົງປະກອບໃນຫນ້າອອກແບບ. ບາງຮູບແບບທົ່ວໄປຂອງ Contrast ແມ່ນສີເຂັ້ມ - ສີແຈ້ງ, ຫນາ - ບາງ, ໃຫຍ່ - ນ້ອຍ, ... ຫຼື ໃນເວລາທີ່ໃຊ້ contrast ໃນສີ (ຮ້ອນ - ເຢັນ), ຮູບຊົງ (ສີ່ຫລ່ຽມ - ວົງມົນ), ວັດສະດຸ (ກ້ຽງ - ບໍ່ກ້ຽງ)
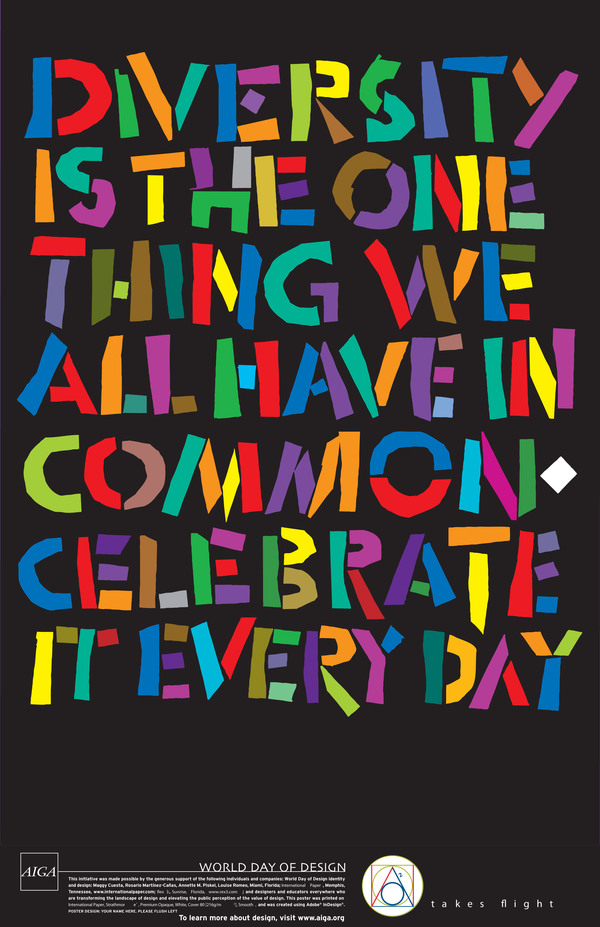
Contrast ສ້າງລໍາດັບຊັ້ນຂອງພາບ, ຊ່ວຍໃຫ້ການເບິ່ງເຫັນມີປະສິດທິພາບຫຼາຍຂຶ້ນ. ຕົວຢ່າງ: ພາບພື້ນຫລັງຂອງເຮົາຄວນມີຄວາມແຕກຕ່າງກັນຢ່າງຊັດເຈນຈາກສີຂອງອົງປະກອບຕົວພິມ, ຮູບແຕ້ມ, ລວດລາຍ, ແລະ ອື່ນໆ. ດັ່ງນັ້ນ, Contrast ແມ່ນເຫມາະສົມທີ່ຈະເນັ້ນໃສ່ຫົວຂໍ້, ເນື້ອໃນ, ຫຼື ຂໍ້ຄວາມເພື່ອ call-to-action ໃດໜຶ່ງ.
Repetition (ການເຮັດຊໍ້າ)

ຢ່າເຂົ້າໃຈຜິດວ່າ Repetition ອາຈະເຮັດໃຫ້ຮູບພາບທີ່ຫນ້າເບື່ອໄດ້ຢ່າງງ່າຍດາຍ. Repetition ຊ່ວຍໃຫ້ອົງປະກອບລວມຕົວກັນ ແລະ ເສີມສ້າງແນວຄວາມຄິດຮ່ວມກັນໂດຍ ເຊື່ອມຕໍ່ອົງປະກອບຕ່າງໆໃນການອອກແບບເຊັ່ນ: ຮູບພາບ, typography, ແລະອື່ນໆ.
ຍ້ອນຂໍ້ດີທີ່ຂ້ອນຂ້າງປອດໄພນີ້, Repetition ແມ່ນໄດ້ຮັບຄວາມນິຍົມຈາກຜູ້ອອກແບບຫຼາຍຄົນ. ຜະລິດຕະພັນການພິມ ແລະ ການອອກແບບຜະລິດຕະພັນຫຸ້ມຫໍ່ມີຮູບແບບທີ່ຫນ້າປະທັບໃຈຫຼາຍ ແລະ ມີລວດລາຍ ຫຼື ຜະລິດຕະພັນໂລໂກ້ ຖ້າເຈົ້າຢາກໃຫ້ການອອກແບບຂອງເປັນທີ່ຈັບຕາຫຼາຍຂຶ້ນ, ລອງໃຊ້ Repetition ເດີ້!
Proportion (ອັດຕາສ່ວນ)

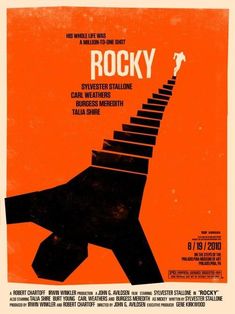
Proportion ແມ່ນຂະຫນາດຂອງຮູບພາບ ຫຼື ອົງປະກອບທີ່ກ່ຽວຂ້ອງກັບເຊິ່ງກັນໂດຍລວມ. ການຈັດກຸ່ມຂະໜາດ 'ຊິ້ນສ່ວນ' ນີ້ມີປະໂຫຍດຫຼາຍທີ່ສຸດໃນການອອກແບບທີ່ມີພື້ນທີ່ນ້ອຍໆ, ເຊັ່ນ: ການອອກແບບການພິມ: ໂປສເຕີ, ປີ້ event ຫຼືແຖບ sidebar /ແຖບຄົ້ນຫາຢູ່ໃນເວັບໄຊທ໌.
ເພຶ່ອໃຫ້ການອອກແບບມີສັດສ່ວນກົມກຽວ, ມີຄວາມສອດຄ່ອງ, ຄວາມສົມດຸນ ແລະ contrast. ລັກສະນະໂດຍລວມເຮົາຈະໄດ້ອັດຕາສ່ວນທີ່ພໍໃຈໂດຍອັດຕະໂນມັດ.
White space (ພື້ນທີ່ສີຂາວ)

White space ແມ່ນພື້ນທີ່ຫວ່າງທີ່ຢູ່ ອ້ອມອົງປະກອບຂອງການອອກແບບ. White space ຊ່ວຍໃຫ້ການອອກແບບບໍ່ເຕັມໄປດ້ວຍຂໍ້ມູນ; ນອກຈາກນັ້ນ, ຍັງສ້າງຄວາມສົມດູນ, ຄວາມສະຫງ່າງາມ ແລະ ຄວາມເປັນລະບຽບ, ເຫມາະສໍາລັບນັກອອກແບບທີ່ມັກ style minimal.
Movement (ການເຄື່ອນໄຫວ)

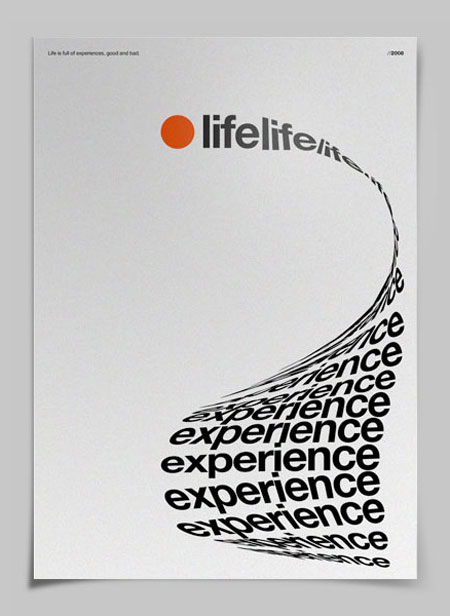
Movement ແມ່ນການນຳໃຊ້ຮູບຮ່າງ, ເສັ້ນ, ສີສັນ... ເພື່ອສ້າງເປັນເສັ້ນຈິນຕະນາການທີ່ນຳສາຍຕາຜູ້ເບິ່ງຈາກຈຸດໜຶ່ງໄປສູ່ອີກຈຸດໜຶ່ງ, ຫຼື ເຮັດໃຫ້ຜູ້ເບິ່ງຮູ້ສຶກຄືວ່າວັດຖຸກຳລັງເຄື່ອນໄຫວ. ພວກເຂົາເຮັດໃຫ້ການອອກແບບມີຄວາມສົດໃສ ແລະ ມີຊີວິດຊີວາ, ໂດຍຫຼີກລ່ຽງຄວາມຮູ້ສຶກຄົງທີ່ ເຊິ່ງມັກຈະພົບເຫັນໃນການອອກແບບຮາບພຽງ.
ເຮົາສາມາດສ້າງການເຄື່ອນໄຫວໃນການອອກແບບດ້ວຍ effect ພາບມົວ (blur), ເສັ້ນການເຄື່ອນໄຫວ ຫຼື effect ເປັນຄື້ນ.





