ໃນບົດຄວາມນີ້, ຈະໃຫ້ທ່ານໄດ້ຮຽນຮູ້ວິທີການສ້າງຈັກຄິດໄລ່ ແບບງ່າຍໆດ້ວຍ HTML, CSS ແລະ Javascript .
ມາເລີ່ມກັນເລີຍ
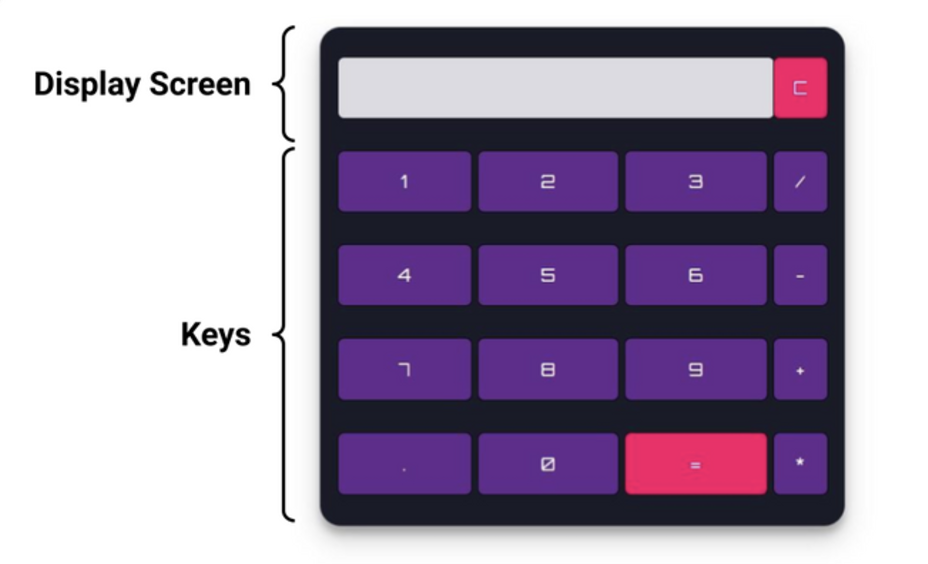
1. ອົງປະກອບຕ່າງໆຂອງຈັກຄິດໄລ່
ຈັກຄິດໄລ່ປະກອບມີ
- ຕົວດໍາເນີນການທາງຄະນິດສາດ (Mathematical Operators): ການບວກ (+), ການລົບ (-), ການຄູນ (*), ການຫານ (/)
- ປຸ່ມຕົວເລກ ແລະ ເລກຈຸດ (Digits and Decimal Button): 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 ,. .
- ໜ້າຈໍສະແດງຜົນ (Display Screen): ການສະແດງຜົນທາງຄະນິດສາດ ແລະ ຜົນລັບ
- ປຸ່ມລົບ (Clear Screen Button): ລົບຄ່າຕົວເລກທັງໝົດ
- ປຸ່ມຄໍານວນ (=) (Calculate button) : ການປະເມີນຜົນທາງຄະນິດສາດ ແລະ ສົ່ງຜົນລັບ

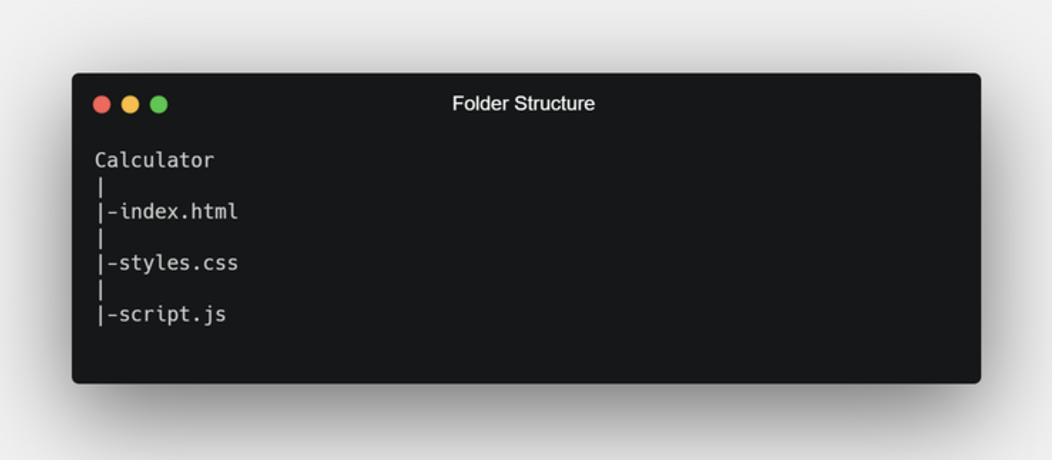
2. ໂຄງສ້າງ folder ຂອງ Project
ສ້າງ folder ຫຼັກເພື່ອບັນຈຸ HTML file, CSS ແລະ Javascript. ທ່ານສາມາດຕັ້ງຊື່ file ຕາມທີ່ຕ້ອງການ. ໃນນີ້ folder ຫຼັກຕັ້ງຊື່ວ່າ: Calculator (ຈັກຄິດໄລ່). ຕາມຫຼັກການຕັ້ງຊື່ file HTML, CSS ແລະ Javascript ເຊັ່ນ: index.html, styles.css và script.js.

3. HTML code
ເປີດ ຟາຍ index.html ແລ້ວ ຂຽນ code ດັ່ງນີ້:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Simple Calculator using HTML, CSS and JavaScript </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<table class = "calculator" >
<tr>
<td colspan = "3"> <input class = "display-box" type = "text" id = "result" disabled /> </td>
<!-- clearScreen() function clear all the values -->
<td> <input class = "button" type = "button" value = "C" onclick = "clearScreen()" style = "background-color: #fb0066;" /> </td>
</tr>
<tr>
<!-- display() function display the value of clicked button -->
<td> <input class = "button" type = "button" value = "1" onclick = "display('1')" /> </td>
<td> <input class = "button" type = "button" value = "2" onclick = "display('2')" /> </td>
<td> <input class = "button" type = "button" value = "3" onclick = "display('3')" /> </td>
<td> <input class = "button" type = "button" value = "/" onclick = "display('/')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "4" onclick = "display('4')" /> </td>
<td> <input class = "button" type = "button" value = "5" onclick = "display('5')" /> </td>
<td> <input class = "button" type = "button" value = "6" onclick = "display('6')" /> </td>
<td> <input class = "button" type = "button" value = "-" onclick = "display('-')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "7" onclick = "display('7')" /> </td>
<td> <input class = "button" type = "button" value = "8" onclick = "display('8')" /> </td>
<td> <input class = "button" type = "button" value = "9" onclick = "display('9')" /> </td>
<td> <input class = "button" type = "button" value = "+" onclick = "display('+')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "." onclick = "display('.')" /> </td>
<td> <input class = "button" type = "button" value = "0" onclick = "display('0')" /> </td>
<!-- calculate() function evaluate the mathematical expression -->
<td> <input class = "button" type = "button" value = "=" onclick = "calculate()" style = "background-color: #fb0066;" /> </td>
<td> <input class = "button" type = "button" value = "*" onclick = "display('*')" /> </td>
</tr>
</table>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
ໂຄງສ້າງຂອງເຄື່ອງຄິດໄລ່ເລກສ້າງດ້ວຍ tag <table>. Tag <table> ມີ 5 ແຖວ, ແຕ່ລະແຖວສ້າງດ້ວຍ tag <tr>, ແຕ່ລະ <tr> ບັນຈຸ tag <td> (table Data) ທີ່ໃຊ້ເກັບຈໍສະແດງຜົນ ແລະ ປຸ່ມຕ່າງໆຂອງເຄື່ອງຄິດເລກ

4. CSS code
ເປີດ ຟາຍ styles.css ແລະ ຂຽນ code ດັ່ງນີ້:
@import url('https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
.calculator {
padding: 10px;
border-radius: 1em;
height: 380px;
width: 400px;
margin: auto;
background-color: #191b28;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.display-box {
font-family: 'Orbitron', sans-serif;
background-color: #dcdbe1;
border: solid black 0.5px;
color: black;
border-radius: 5px;
width: 100%;
height: 65%;
}
.button {
font-family: 'Orbitron', sans-serif;
background-color: #64278f;
color: white;
border: solid black 0.5px;
width: 100%;
border-radius: 5px;
height: 70%;
outline: none;
}
.button:active {
background: #e5e5e5;
-webkit-box-shadow: inset 0px 0px 5px #c1c1c1;
-moz-box-shadow: inset 0px 0px 5px #c1c1c1;
box-shadow: inset 0px 0px 5px #c1c1c1;
}
CSS ຂ້າງເທິງໄດ້ນໍາໃຊ້ເພື່ອສ້າງຮູບແບບໃຫ້ເຄື່ອງຄິດໄລ່. Selector ຖືກນໍາໃຊ້ເພື່ອເລືອກ ອົງປະກອບ (element) ຂອງ class. Class selector .calculator, .display-box ແລະ .button ໄດ້ຖືກນໍາໃຊ້ເພື່ອຈັດຮູບແບບໂຄງສ້າງຕາລາງ, ໜ້າຈໍສະແດງຜົນ ແລະ ປຸ່ມທີ່ກ່ຽວຂ້ອງຂອງເຄື່ອງຄິດເລກ @import ໃຊ້ເພື່ອນໍາ font ອັກສອນ Orbitron ຈາກ Google
5. Javascript code
ເປີດຟາຍ script.js ແລະ ຂຽນ code ດັ່ງນີ້:
// This function clear all the values
function clearScreen() {
document.getElementById("result").value = "";
}
// This function display values
function display(value) {
document.getElementById("result").value += value;
}
// This function evaluates the expression and return result
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}
6. ທໍາຄວາມເຂົ້າໃນກ່ຽວກັບ Javascript code
ບາງຟັງຊັ້ນເຊັ່ນ: clearScreen(), display() ແລະ calculate() ໄດ້ຖືກນໍາໃຊ້ເພື່ອເພີ່ມໜ້າທີ່ ເຂົ້າຄອມພິວເຕີ້
6.1. ການລົບຄ່າ
ຟັງຊັ້ນ clearScreen() ຈະເຂົ້າເຖິງ DOM ດ້ວຍວິທີການນໍາໃຊ້ id ຂອງຜົນລັບ ແລະ ລົບຄ່າ ດ້ວຍການໃສ່ຄ່າວ່າເປົ່າ
function clearScreen() {
document.getElementById("result").value = "";
}
6.2. ການສະແດງຄ່າ
ຟັງຊັ້ນ display() ເຂົ້າເຖິງ DOM ດ້ວຍວິທີການນໍາໃຊ້ id ຂອງຜົນລັບ ແລະ ເພີ່ມຄ່າຂອງປຸ່ມທີ່ໄດ້ click ໄປທີ່ຜົນລັບ
function display(value) {
document.getElementById("result").value += value;
}
6.3. ການປະເມີນຜົນສົມຜົນ(expression)
ຟັງຊັ້ນ calculate() ເຂົ້າເຖິງ DOM ດ້ວຍວິທີນໍາໃຊ້ id ຂອງຜົນລັບ ແລະ ປະເມີນຜົນດ້ວຍວິທີການນໍາໃຊ້ eval(). ຄ່າທີ່ປະເມີນຂອງສົມຜົນ ຈະຖືກກໍານົດໃຫ້ກັບຜົນລັບອີກຄັ້ງ
ໝາຍເຫດ: ຟັງຊັ້ນ eval() ໄດ້ຖືກນໍາໃຊ້ໃນ Javascript ເພື່ອປະເມີນສົມຜົນ ສົ່ງຜ່ານໄປເປັນ ພາຣາມິດເຕີ້, ຈະສົ່ງຜົນລັບທີ່ປະເມີນສົມຜົນ ທາງຄະນິດສາດ
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}





