1. HTML ແມ່ນຫຍັງ?

HTML ເປັນຕົວຫຍໍ້ມາຈາກ Hyper Text Markup Language, ເຊິ່ງໃຊ້ໃນການສ້າງເວັບໄຊທ ແລະ ເວັບແອັບພີເຄຊັນ. ເຮົາຈະມາທໍາຄວາມເຂົ້າໃຈຄວາມໝາຍຂອງ Hyper Text Markup Language ແລະ web page:
- Hyper Text: ໝາຍເຖິງຂໍ້ຄວາມພາຍໃນຂໍ້ຄວາມ. ໃນຂໍ້ຄວາມໜຶ່ງມີ link ຢູ່ພາຍໃນຈະເປັນ Hyper Text , ເມື່ອເວລາທີ່ເຮົາ click link ແມ່ນຈະພາເຮົາໄປ website ໃໝ່ ເຊິ່ງເປັນການເຊື່ອມໂຍງໜ້າ web ຕັ້ງແຕ່ 2 ໜ້າຂຶ້ນໄປ (ເອກະສານ HTML) .
- Markup Language: ແມ່ນພາສາຄອມພິວເຕີ ທີ່ໃຊ້ໃນການປັບໂຄງຮ່າງ ແລະ ຈັດຮູບແບບແຜນກັບເອກະສານຂໍ້ຄວາມ, ເຮັດໃຫ້ມີການຕອບໂຕ້ ໂດຍສາມາດປ່ຽນຂໍ້ຄວາມໃຫ້ເປັນຮູບພາບ ຕາຕະລາງ link ແລະ ອື່ນໆ.
- Web page: ແມ່ນເອກະສານທີ່ຂຽນດ້ວຍ HTML ແລະ ແປດ້ວຍ web brower, ສາມາດລະບຸ website ໂດຍການປ້ອນ URL. Web page ອາດຈະເປັນແບບ static ຫຼື dynamic ດ້ວຍ HTML, ເຮົາສາມາດສ້າງ static web ໂດຍ HTML.
ດັ່ງນັ້ນ HTML ຈຶ່ງເປັນ Markup Language ທີ່ໃຊ້ໃນການສ້າງ ໜ້າ web ທີ່ໜ້າດຶງດູດໃຈດ້ວຍການຈັດຮູບແບບເທິງ web browser . ເອກະສານ HTML ປະກອບດ້ວຍ HTML tag ເຊິ່ງແຕ່ລະ tag ມີເນື້ອຫາທີ່ແຕກຕ່າງກັນ
2. HTML ເຮັດວຽກແນວໃດ?

HTML file ຕ້ອງມີນາມສະກຸນເປັນ .html (filename.html), ຈາກນັ້ນ file ຈະຖືກອັບໂຫຼດໄປທີ່ www ເຊິ່ງສະແດງລັກສະນະ online ຂອງ file.
ຖ້າຕ້ອງການເປີດ HTML file ຈາກ ຄອມພິວເຕີ້ໃຫ້ເຂົ້າໄປທີ່ File Explorer, click ຂວາ ແລ້ວເລືອກ "ເປີດດ້ວຍ” ຈາກເມນູເພື່ອເປີດໃຊ້ງານໃນ browser ທີ່ຕ້ອງການ. Google Chrome, Mozilla Firefox, Safari ແລະ browser ອື່ນໆສາມາດຈື່ ແລະ ອ່ານຮູບແບບນີ້ໄດ້. ເຮົາສາມາດເປີດ browser ດ້ວຍການກົດ Ctrl+O ເພື່ອເປີດ menu “Open” ..
Browser ໃຊ້ອົງປະກອບ HTML ເພື່ອອະທິບາຍເນື້ອຫາຂອງ ໜ້າເວັບ ແລະ ສະແດງຢ່າງຖືກ
ຕ້ອງເທິງໜ້າຈໍດ້ວຍວິທີທີ່ເປັນລະບຽບ ແລະ ຈັດຮູບແບບ.
3. ຄວາມສໍາຄັນຂອງ HTML

HTML ແມ່ນພາສາເລີ່ມຕົ້ນຂອງ web page ແລະ ເອກະສານໃນເວັບ ຊ່ວຍໃຫ້ browser ເຂົ້າໃຈໂຄງສ້າງ ແລະ ຮູບແບບຂອງເອກະສານ ຫຼື file ທີ່ໄດ້ເບິ່ງຜ່ານອິນເຕີເນັດ, ອະນຸຍາດໃຫ້ web ບັນທຶກ ສຽງ, ວິດີໂອ, ຕາຕະລາງ ແລະ ແອັບພລີເຄຊັນ ອື່ນໆ. ນອກນັ້ນ ຍັງອໍານວຍຄວາມສະດວກໃນການນໍາທາງພາຍໃນ website ຫຼື ລະຫວ່າງໜ້າ website ຜ່ານ Hyper Text.
ນອກຈາກນີ້ ຜູ້້ສ້າງ website ສາມາດໃຊ້ HTML ເພື່ອອອກແບບຟອມການສັ່ງຊື້ສິນຄ້າ, ການສັ່ງຈອງ ຫຼື ຄົ້ນຫາຂໍ້ມູນໄດ້. ດັ່ງນັ້ນ, HTML ຈຶ່ງເປັນອົງປະກອບພື້ນຖານໃນການສ້າງ ຍີ່ຫໍ້ ຂອງເຮົາເອງ ແລະ ດໍາເນີນ ເວັບໄຊທ ອີຄອມເມີດສ ຫຼື ທຸລະກິດທີ່ສະໝັກສະມາຊິກ online.
4. ຂໍ້ດີ ແລະ ຂໍ້ເສຍ HTML
HTML ກໍມີຂໍ້ດີ ແລະ ຂໍ້ເສຍຄືກັນກັບພາສາຄອມພິວເຕິອື່ນ.
4.1. ຂໍ້ດີ
- ເໝາະສໍາລັບຜູ້ເລີ່ມຕັ້ນສຶກສາ ແລະ ງ່າຍຕໍ່ການຮຽນ
- HTML ເປັນທີ່ນໍາໃຊ້ຢ່າງຫຼວງຫຼາຍໂດຍມີແຫຼ່ງຂໍ້ມູນຫຼາກຫຼາຍ
- ເຂົ້າເຖິງໄດ້ງ່າຍ: HTML ເປັນ open source ແລະ ຟຣີ. HTML ເຮັດວຽກໃຫ້ທຸກ web browser
- ມີຄວາມຢືດຢຸ່ນ: ສາມາດລວມ HTML ເຂົ້າກັບພາສາ backend ເຊັ່ນ: PHP ແລະ Node.js ໄດ້ຢ່າງງ່າຍດາຍ
4.2. ຂໍ້ເສຍ
- ລັກສະນະຄົງທີ່ (static): ສ່ວນຫຼາຍຈະໃຊ້ກັບ static website ສໍາລັບຟັງຊັ້ນການເຮັດວຽກແບບ dynamic, ເຮົາຈໍາເປັນຕ້ອງໃຊ້ JavaScript ຫຼື ພາສາ backend ເຊັ່ນ: PHP ແລະ ອືີ່ນໆ.
- ການແຍກໜ້າ HTML: ຜູ້ສ້າງເວັບຈະຕ້ອງສ້າງໜ້າເວັບຕ່າງໆສະເພາະໃຫ້ HTML, ເຖິງວ່າອົງປະກອບຈະຄືກັນກໍຕາມ
- ຄວາມເຂົ້າກັນໄດ້ຂອງ web browser: browser ບາງຕົວຈະໃຊ້ຄຸນສົມບັດໃໝ່ຢ່າງຊ້າໆ, ບາງຄັ້ງ browser ລຸ້ນເກົ່າອາດຈະບໍ່ສະແດງ tag ທີ່ໃໝ່ກວ່າສະເໝີໄປ
5. ໂຄງສ້າງຂອງ HTML Document

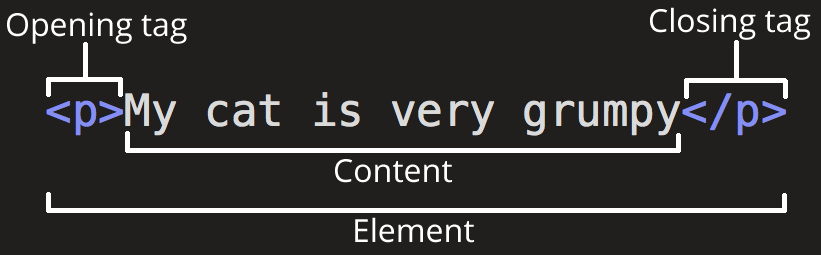
ສ່ວນປະກອບຫຼັກຂອງ HTML Document ແມ່ນ tag ແລະ element ເພື່ອໃຫ້ browser ສະແດງເນື້ອຫາ. Tag ເປີດ ແລະ Tag ປີດ ໃຊ້ເຄື່ອງໝາຍ "ນ້ອຍກວ່າ” ແລະ “ໃຫຍ່ກວ່າ”, ຕົວອັກສອນທີ່ຢູ່ລະຫວ່າງ tag ເປີດ ແລະ Tag ປີດ ເອີ້ນວ່າເນື້ອຫາອົງປະກອບ
ອົງປະກອບ (element) ຕໍ່ໄປນີ້ປະກອບຂຶ້ນເປັນໂຄງສ້າງພື້ນຖານຂອງ ໜ້າ HTML (ຕາມລໍາດັບ):
- ການປະກາດປະເພດເອກະສານ (DTD): <!DOCTYPE html> ສະແດງທີ່ແຖວທໍາອິດຂອງເອກະສານ HTML ໂດຍຈະໃຫ້ Browser ວ່າໃຊ້ HTML version ໃດໃນການສ້າງ page.
- The HTML root element: <html> ເຊິ່ງຂຽນໄວ້ດ້ານລຸ່ມຖັດຈາກ DTD, ເຮັດໜ້າທີ່ຄືກັບ "ຄອນເທນເນີ້ຫຼັກ” ທີ່ເກັບອົງປະກອບອື່ນໆທັງໝົດ, ສາມາດລະບຸພາສາຂອງເອກະສານ HTML ໄດ້, ຕົວຢ່າງເຊ່ັນ: <html lang=”en-US”> ໝາຍຄວາມວ່າໜ້ານີ້ຂຽນເປັນພາສາອັງກິດ-ອາເມຣິກາ
- Head: ເຮົາຈະເຫັນວ່າລະຫວ່າງກາງ ບັນຈຸ metadata ທີ່ອະທິບາຍເຖິງຂໍ້ມູນກ່ຽວກັບໜ້າເວັບເຊິ່ງລວມເຖິງ:
+ <title> ແມ່ນຫົວຂໍ້ລວມຂອງ website
+ <style> ແມ່ນ tag ກໍານົດວິທີການສະແດງອົງປະກອບໃນ browser ເຊິ່ງລວມເຖິງຊື່ເລື່ອງ, ການຈັດຕໍາແໜ່ງ, ຂໍ້ຄວາມ, ສີພື້ນຫຼັງ ແລະ ອື່ນໆ
+ <link> ລະບຸຊັບພະຍາກອນ (ເຊັ່ນ website ອື່ນ ຫຼື external style sheet) ທີ່ເຊື່ອມໂຍງກັບໜ້າ HTML
+ <meta> ປະກອບດ້ວຍ keyword, ຜູ້ຂຽນ ແລະ ຄໍາອະທິບາຍໜ້າ
+ <base> ໝາຍເຖິງ URL ເລີ່ມຕົ້ນ
- Body: ເປັນສ່ວນຫຼັກຂອງເອກະສານທີ່ມີຂໍ້ມູນທີ່ browser ສະແດງເທິງໜ້າຈໍ ເຊິ່ງລວມມີ:
+ Website title, logo, main navigation, ແລະ search bar.
+ Main content ໄດ້ແກ່ title ຫຼື post title, post content, date posted, author ແລະ ອື່ນໆ
+ Sidebars ສະແດງ widgets ແລະ secondary navigation, ເຊັ່ນ ການບັນທຶກຕາມໝວດໝູ່ ຫຼື ວັນທີ
+ Footers ເປັນບ່ອນໃຫ້ຂໍ້ມູນຕິດຕໍ່ເຊັ່ນ contact information, social links, copyright, ແລະ ອື່ນໆ
5.1. ເຂົ້າໃຈຄໍາສັບ HTML ທົ່ວໄປ
- Elements: ແມ່ນການກໍານົດເນື້ອຫາ ແລະ ໂຄງສ້າງຂອງວັດຖຸຢູ່ໃນເວັບໄຊທ໌. ຊື່ Element ຖືກປິດລ້ອມ, ລະບຸດ້ວຍເຄື່ອງໝາຍ < >. Element ທີ່ໃຊ້ທົ່ວໄປແມ່ນວັກ ( <p>), ລະດັບຫົວເລື່ອງ (ຈາກ <h1> ຫາ <h6>), tag ອື່ນໆ ເຊັ່ນ: <a>, <div>, <span>, <strong>, ແລະ <em>, …
- Tags: Element ທີ່ອ້ອມຮອບດ້ວຍເຄື່ອງໝາຍ < > ສ້າງແທັກ. ຕົວຢ່າງ, ແທັກເປີດແມ່ນເຄື່ອງໝາຍທີ່ບອກຈຸດເລີ່ມຕົ້ນຂອງElement (ເຊັ່ນ <div>). ແທັກປິດຈະໝາຍເຖິງຈຸດສິ້ນສຸດຂອງ Element ໜຶ່ງ, ໃນຮູບແບບຂອງເຄຶ່ອງໝາຍນ້ອຍກວ່າ + ຂີດທັບ + ເຄື່ອງໝາຍໃຫຍ່ກວ່າ (ເຊັ່ນ </div>). ໃນລະຫວ່າງແທັກເປີດ ແລະປິດແມ່ນເນື້ອໃນ(content) ຂອງ Element.
- Attributes: ແມ່ນຄຸນລັກສະນະທີ່ຖືກນໍາໃຊ້ເພື່ອສະຫນອງຂໍ້ມູນເພີ່ມເຕີມກ່ຽວກັບ Element. Attribute ລວມມີຊື່ແລະຄ່າ, ກໍານົດຫຼັງຈາກຊື່ຂອງ Element ແລະ ໃນໂຄດຄໍາສັ່ງເປີດ. ຄຸນລັກສະນະມີຮູບແບບດັ່ງຕໍ່ໄປນີ້: ຊື່Attribute + ເຄື່ອງໝາຍເທົ່າກັບ + ຄ່າ Attribute. ຕົວຢ່າງ, Element <a> ປະກອບມີ Attribute href: <a href=”http://shayhowe.com/”>Shay Howe</a>. ບາງ Attribute ທີ່ມັກໃຊ້ແມ່ນ Attribute Class, ID, SRC, href attribute,...
1. ແທັກ <!DOCTYPE html>
ແທັກ <!DOCTYPE html> ເປັນແທັກທຳອິດໃນທຸກໆເອກະສານ HTML, ບອກ web browser ວ່າເອກະສານຖືກຂຽນໃນ HTML.
2. ແທັກ <html>
ແທັກ <html> ແມ່ນແທັກກົກເຄົ້າທີ່ຫຸ້ມຫໍ່ເນື້ອຫາທັງໝົດຂອງເອກະສານ HTML.
3. ແທັກ <head>
ແທັກ <head> ມີຂໍ້ມູນ meta, ລິ້ງໄປຫາໄຟລ໌ CSS, JavaScript, ແລະແທັກສຳຄັນອື່ນໆເຊັ່ນ: <title>.
4. ແທັກ <title>
ແທັກ <title> ກຳນົດຊື່ຂອງໜ້າເວັບ ແລະ ສະແດງຢູ່ໃນແຖບຫົວຂໍ້ຂອງບຣາວເຊີ.
5. <body> tag
ແທັກ <body> ມີເນື້ອຫາທັງໝົດຂອງໜ້າເວັບ, ລວມທັງຂໍ້ຄວາມ, ຮູບພາບ, ລິ້ງ, ຕາຕະລາງ, ແລະອື່ນໆ.
6. ແທັກ <h1> ເຖິງ <h6>
ແທັກ <h1> ເຖິງ <h6> ຖືກໃຊ້ເພື່ອສ້າງຫົວເລື່ອງໃນລຳດັບຄວາມສຳຄັນ. ແທັກ <h1> ແມ່ນຫົວຂໍ້ທີ່ສຳຄັນທີ່ສຸດ, ແລະແທັກ <h6> ແມ່ນຫົວຂໍ້ທີ່ສຳຄັນໜ້ອຍທີ່ສຸດ.
7. ແທັກ <p>
ແທັກ <p> ຖືກໃຊ້ເພື່ອສ້າງຫຍໍ້ໜ້າຂອງຂໍ້ຄວາມ.
8. ແທັກ <a>
ແທັກ <a> ຖືກໃຊ້ເພື່ອສ້າງລິ້ງໄປຫາໜ້າເວັບອື່ນ ຫຼື ພາກສ່ວນອື່ນໆພາຍໃນໜ້າເວັບດຽວກັນ.
9. ແທັກ <img>
ແທັກ <img> ຖືກໃຊ້ເພື່ອແຊກຮູບພາບເຂົ້າໃນໜ້າເວັບ. ແທັກນີ້ບໍ່ມີແທັກປິດ ແລະ ຕ້ອງມີຄຸນສົມບັດ src ທີ່ລະບຸເສັ້ນທາງໄປຫາຮູບ.
10. ແທັກ <ul>, <ol>, ແລະ <li>
ແທັກ <ul> (unordered list) ໃຊ້ເພື່ອສ້າງລາຍຊື່ທີ່ບໍ່ໄດ້ຈັດລຳດັບ ແລະ <ol> (ordered list) ແມ່ນໃຊ້ເພື່ອສ້າງລາຍຊື່ທີ່ໄດ້ຈັດລຳດັບ . ລາຍການແມ່ນຖືກກໍານົດດ້ວຍແທັກ <li> (list item).
11. ແທັກ <div> ແລະ <span>
ແທັກ <div> ແລະ <span> ແມ່ນແທັກທີ່ໃຊ້ເພື່ອຈັດກຸ່ມອົງປະກອບເຂົ້າກັນ. ແທັກ <div> ປົກກະຕິແລ້ວແມ່ນໃຊ້ເພື່ອສ້າງບລັອກ, ໃນຂະນະທີ່ແທັກ <span> ຖືກໃຊ້ເພື່ອສ້າງອົງປະກອບໃນແຖວ.
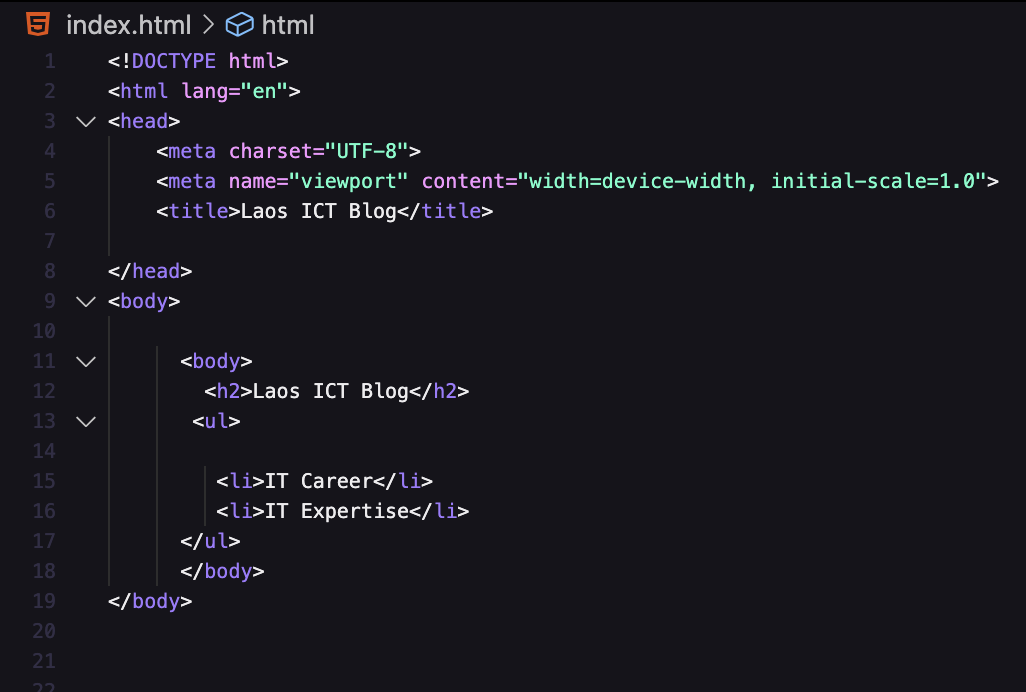
ຕົວຢ່າງ:

ຜົນລັບ: